개발자공부일기
중복 랜더링 본문
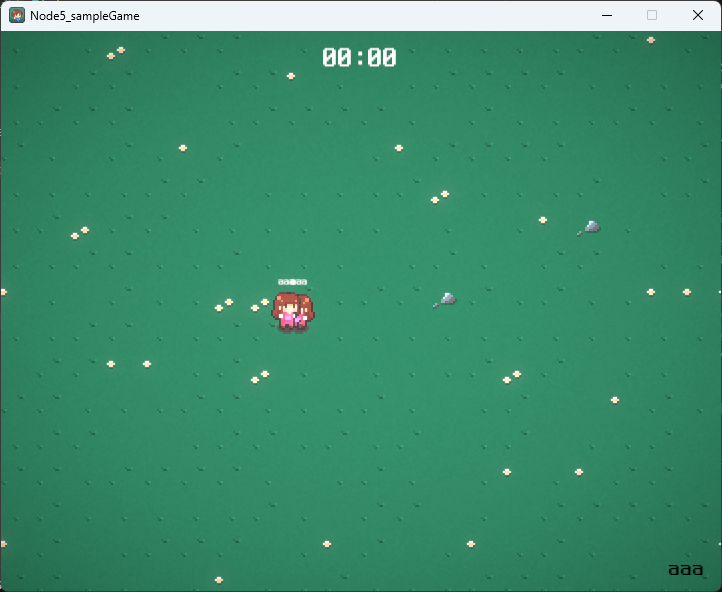
지금 게임을 실행해 보면

이렇게 내 캐릭터의 분신(?) 이 날 자꾸 밀치고 있다.
하지만 다른플레이어의 시점에선 내 분신이 보이지 않는다. 왜 그럴까?
지금 내 코드에선 캐릭터를 랜더링할때 클라이언트에서 본인의 위치로 랜더링하고 세션에 존재하는 "모든" 유저들의 위치정보를 가져와서 한 번 더 랜더링 하기때문에 클라이언트 본인의 캐릭터는 2개가 랜더링 되는것이다!
그래서 단순하게 모든 유저들의 위치정보를 반환할때 클라 본인의것만 제외하고 반환하면 안될까..? 했고
// 모든 유저 위치 정보 가져오기
getAllLocation(userId) {
const maxLatency = this.getMaxLatency(); // 최대 레이턴시 가져오기
const locationData = this.users
.filter((user) => user.id !== userId) // {{ edit_1 }}: userId와 일치하는 유저 제외
.map((user) => {
const { x, y } = user.calculatePosition(maxLatency); // 유저 위치 계산
return { id: user.id, playerId: user.playerId, x, y }; // 위치 정보 반환
});
return createLocationPacket(locationData); // 위치 패킷 생성 및 반환
}
그래서 getAllLocation 함수에 userId를 넘기고 locationData에 모든 유저의 위치정보를 매핑할때 userId와 같은 유저는
filter로 제외시켜버렸다.

오 그랬더니 된다!

다른 사람의 위치도 잘 보이고 성공이다.
'트러블슈팅' 카테고리의 다른 글
| Next.js 프로덕션모드 ESLint에러 (0) | 2025.07.17 |
|---|---|
| Next.js 15에서 params 경고 해결하기 (0) | 2025.06.20 |
| DuckTopia (0) | 2025.02.11 |
| 패킷 길이문제 (0) | 2025.01.16 |
| 웹소캣게임 트러블슈팅 (0) | 2024.12.18 |


